En el mundo del diseño gráfico y la edición de imágenes, dos términos cruciales son “imagen vectorial” y “mapa de bits”. Estas dos técnicas tienen aplicaciones distintas y ventajas únicas, y entender sus diferencias es esencial para tomar decisiones informadas al trabajar con imágenes. En este artículo, exploraremos a fondo qué son las imágenes vectoriales y los mapas de bits, sus características, ventajas y desventajas, y cómo elegir la opción adecuada para tus necesidades.

¿Qué es una Imagen Vectorial?
Las imágenes vectoriales se crean mediante el uso de vectores matemáticos en lugar de píxeles individuales. Cada elemento en una imagen vectorial está definido por su posición, forma, color y otros atributos. Esto significa que las imágenes vectoriales son escalables sin pérdida de calidad, ya que se pueden ampliar o reducir sin que aparezcan bordes dentados o pixelados.
Características Clave de las Imágenes Vectoriales
- Escalar sin Pérdida de Calidad: Las imágenes vectoriales pueden ajustarse a cualquier tamaño sin sacrificar su claridad.
- Edición Sencilla: Los elementos individuales de una imagen vectorial se pueden editar y modificar fácilmente.
- Tamaño de Archivo Más Pequeño: Las imágenes vectoriales tienden a ocupar menos espacio en comparación con los mapas de bits.
Usos Comunes de las Imágenes Vectoriales
- Logotipos: Las imágenes vectoriales son ideales para logotipos, ya que se pueden adaptar a diferentes tamaños sin perder calidad.
- Ilustraciones: Las ilustraciones detalladas se benefician de la escalabilidad de las imágenes vectoriales.
- Diseño de Impresiones: Proyectos de impresión, como pancartas y folletos, aprovechan la alta calidad de las imágenes vectoriales.
Formato de vectores
Los formatos de imágenes vectoriales incluyen SVG (Scalable Vector Graphics), AI (Adobe Illustrator), EPS (Encapsulated PostScript) y PDF (Portable Document Format). Estos formatos permiten crear gráficos escalables y editables sin pérdida de calidad.
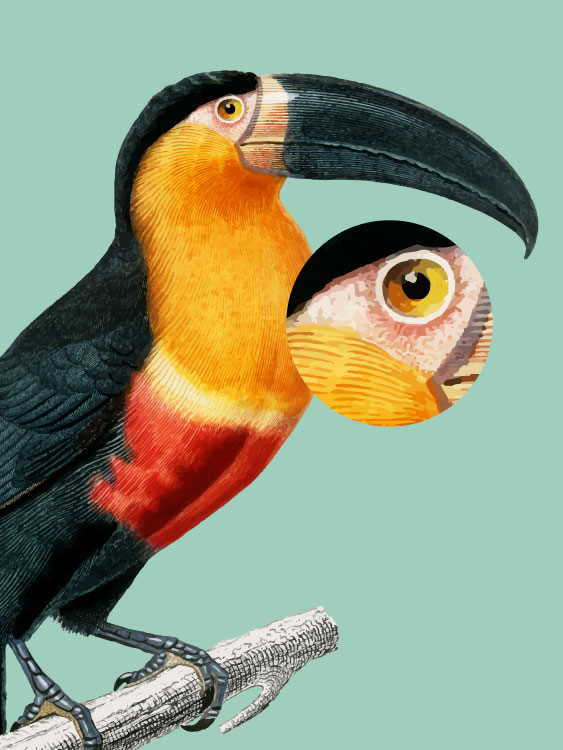
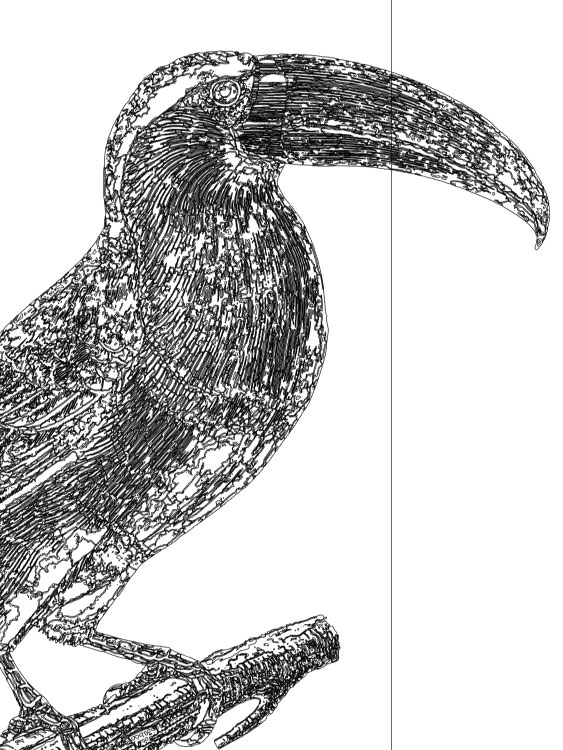
Ejemplos de imagen vectorial
¿Qué es un Mapa de Bits?
Los mapas de bits, también conocidos como imágenes de trama o raster, están compuestos por una cuadrícula de píxeles, donde cada píxel contiene información sobre el color y la intensidad. Debido a su naturaleza basada en píxeles, las imágenes de mapa de bits no escalan tan bien como las imágenes vectoriales.
Características Clave de los Mapas de Bits
- Detalles Precisos: Los mapas de bits son ideales para capturar detalles minuciosos y efectos de sombreado.
- Edición Limitada: Modificar los elementos individuales de una imagen de mapa de bits puede ser más complejo que en las imágenes vectoriales.
- Tamaño de Archivo Mayor: Debido a la información de píxeles, los mapas de bits tienden a ser archivos más grandes.
Usos Comunes de los Mapas de Bits
- Fotografías: Las imágenes fotográficas se representan mejor como mapas de bits debido a la captura precisa de detalles.
- Gráficos Realistas: Las texturas y efectos visuales detallados se logran con imágenes de mapa de bits.
- Diseño Web: Las imágenes de mapa de bits son adecuadas para elementos visuales en línea.
Formatos de imagenes digitales
Los formatos de imágenes digitales incluyen JPEG, PNG, GIF, RAW, TIFF, WBMP (Wireless Application Protocol Bitmap Format) y BMP. Estos formatos son utilizados para representar imágenes en formato de mapa de bits, cada uno con características específicas como compresión, transparencia y animación.
Ejemplos de imagen rasterizada

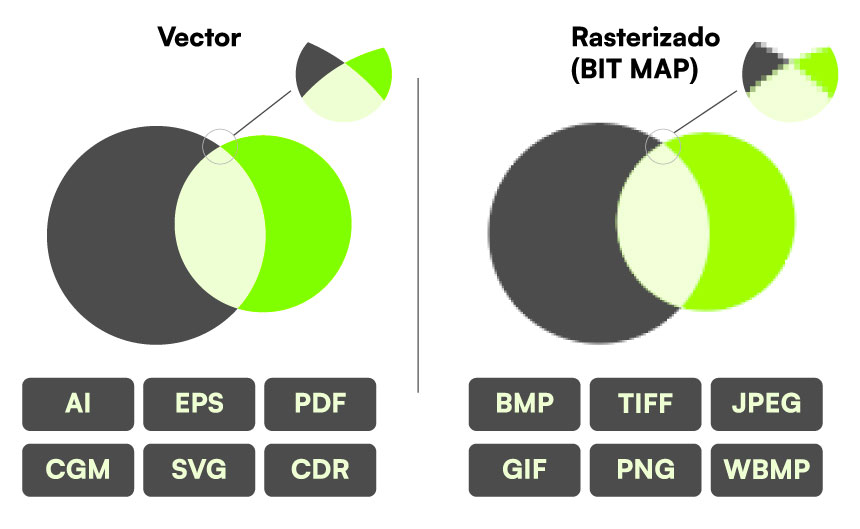
Diferencias entre Imágenes vectoriales y Mapas de Bits
Las imágenes vectoriales se basan en fórmulas matemáticas y pueden escalarse sin perder calidad, siendo ideales para logotipos y gráficos editables. Por otro lado, los mapas de bits están compuestos por píxeles y son ideales para fotografías con detalles precisos pero pueden perder calidad al ser ampliados.
Elegir entre Imágenes Vectoriales y Mapas de Bits
La elección entre una imagen vectorial y un mapa de bits depende del proyecto y sus requisitos. Si necesitas una imagen que se pueda ajustar a diferentes tamaños sin perder calidad, opta por una imagen vectorial. Por otro lado, si estás trabajando con fotografías detalladas o efectos visuales complejos, los mapas de bits son la elección correcta.
A continuación, te ofrecemos algunos consejos útiles para elegir entre imágenes vectoriales y mapas de bits según tus necesidades:
- Tipo de Proyecto: Considera el propósito de tu proyecto. Si estás diseñando un logotipo o una ilustración, opta por imágenes vectoriales. Para fotografías detalladas, los mapas de bits son ideales.
- Escalabilidad Requerida: Si la imagen debe usarse en diferentes tamaños y medios, elige una imagen vectorial para mantener la calidad.
- Edición y Modificación: Si anticipas la necesidad de realizar cambios frecuentes, las imágenes vectoriales te brindan flexibilidad en la edición.
- Detalles y Efectos: Para detalles minuciosos y efectos visuales realistas, las imágenes de mapa de bits son la elección correcta.
- Tamaño de Archivo: Si la optimización del tamaño de archivo es importante, las imágenes vectoriales suelen ocupar menos espacio.
- Impresión o Web: Considera dónde se utilizará la imagen. Las imágenes vectoriales son excelentes para impresiones, mientras que los mapas de bits son comunes en diseños web.
En resumen, tanto las imágenes vectoriales como los mapas de bits tienen su lugar en el mundo del diseño y la edición de imágenes. Comprender las diferencias entre estos dos enfoques te permitirá tomar decisiones informadas y lograr resultados visuales impactantes.
Preguntas Frecuentes
1. ¿Puedo convertir una imagen vectorial en un mapa de bits?
Sí, es posible convertir una imagen vectorial en un mapa de bits, pero ten en cuenta que la conversión puede resultar en la pérdida de la escalabilidad y la claridad.
2. ¿Puedo editar una imagen de mapa de bits como lo haría con una imagen vectorial?
La edición de imágenes de mapa de bits es posible, pero puede ser más complicada y limitada en comparación con las imágenes vectoriales.
3. ¿Cuál es la ventaja clave de las imágenes vectoriales en el diseño de logotipos?
Las imágenes vectoriales son escalables sin pérdida de calidad, lo que las hace ideales para logotipos que deben adaptarse a diferentes tamaños.
4. ¿Los archivos de imágenes de mapa de bits son más grandes que los archivos vectoriales?
Sí, debido a la información de píxeles, los archivos de imágenes de mapa de bits tienden a ser más grandes que los archivos vectoriales.
5. ¿Cuál es la mejor opción para ilustraciones detalladas?
Las ilustraciones detalladas se benefician más de las imágenes vectoriales debido a su escalabilidad y facilidad de edición.
6. ¿Qué es un archivo .svg?
Un archivo SVG (Scalable Vector Graphics) es un formato de imagen basado en gráficos vectoriales. A diferencia de las imágenes de mapa de bits (como JPEG o PNG), que se componen de píxeles, los archivos SVG utilizan fórmulas matemáticas para representar imágenes. Esto permite que las imágenes SVG se puedan escalar a cualquier tamaño sin perder calidad.