Si alguna vez has visitado la hermosa ciudad de Barcelona, habrás notado cómo su icónica cuadrícula de construcción, conocida como el Plan Cerdà, facilita la orientación por sus calles. Este diseño urbano organiza la ciudad en bloques uniformes, haciendo más sencillo el tránsito tanto para residentes como para visitantes. De manera similar, las grillas (o rejillas, grids, retículas y cuadrículas) en las páginas web ofrecen una estructura que guía a usuarios y diseñadores, mejorando la legibilidad y la facilidad de escaneo de las páginas, permitiendo que las personas lleguen rápidamente a donde necesitan.

¿Qué es una Grilla en diseño web o de interfaces?
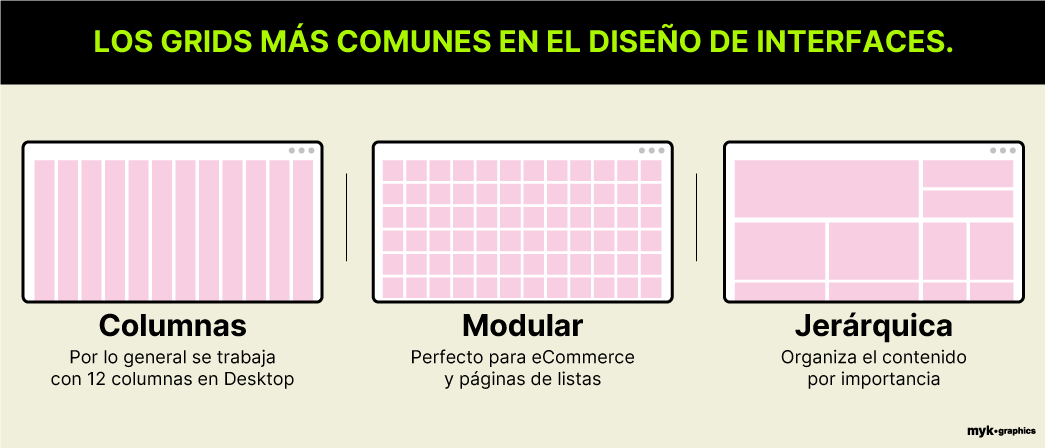
Una grilla es una estructura visual compuesta por columnas, canales y márgenes que organizan el diseño de los elementos en una página. Existen tres tipos comunes de grillas utilizadas en sitios web e interfaces: grilla de columnas, grilla modular y grilla jerárquica.
En el diseño web, el concepto de “grilla” puede ser conocido y referido de diversas maneras. Además de “grilla”, también se le puede llamar “rejilla”, “grid”, “retícula” o “cuadrícula”. Estos términos son intercambiables y se utilizan comúnmente para describir la estructura organizativa que guía la disposición de elementos en una página web. Independientemente del nombre que se prefiera utilizar, la función esencial de esta estructura es proporcionar un marco visualmente coherente y funcional para el diseño de interfaces digitales.
Tipos de Grillas en el Diseño Web
Grilla de Columnas
Este tipo de grilla divide una página en columnas verticales. Los elementos de la interfaz y el contenido se alinean a estas columnas, facilitando una estructura clara y organizada.
Grilla Modular
Extiende la grilla de columnas añadiendo filas. La intersección de columnas y filas crea módulos a los que se alinean los elementos y el contenido. Las grillas modulares son ideales para páginas de comercio electrónico y listados, ya que las filas se pueden repetir para facilitar la navegación y organizar grandes cantidades de información de manera eficiente.
Grilla Jerárquica
El contenido se organiza por importancia utilizando columnas, filas y módulos. Los elementos y piezas de contenido más relevantes ocupan las áreas más grandes de la grilla, destacando su importancia visualmente.
Si lo que necesitas es una grilla para creación de logos, échale un vistazo a este post sobre retículas para logos.
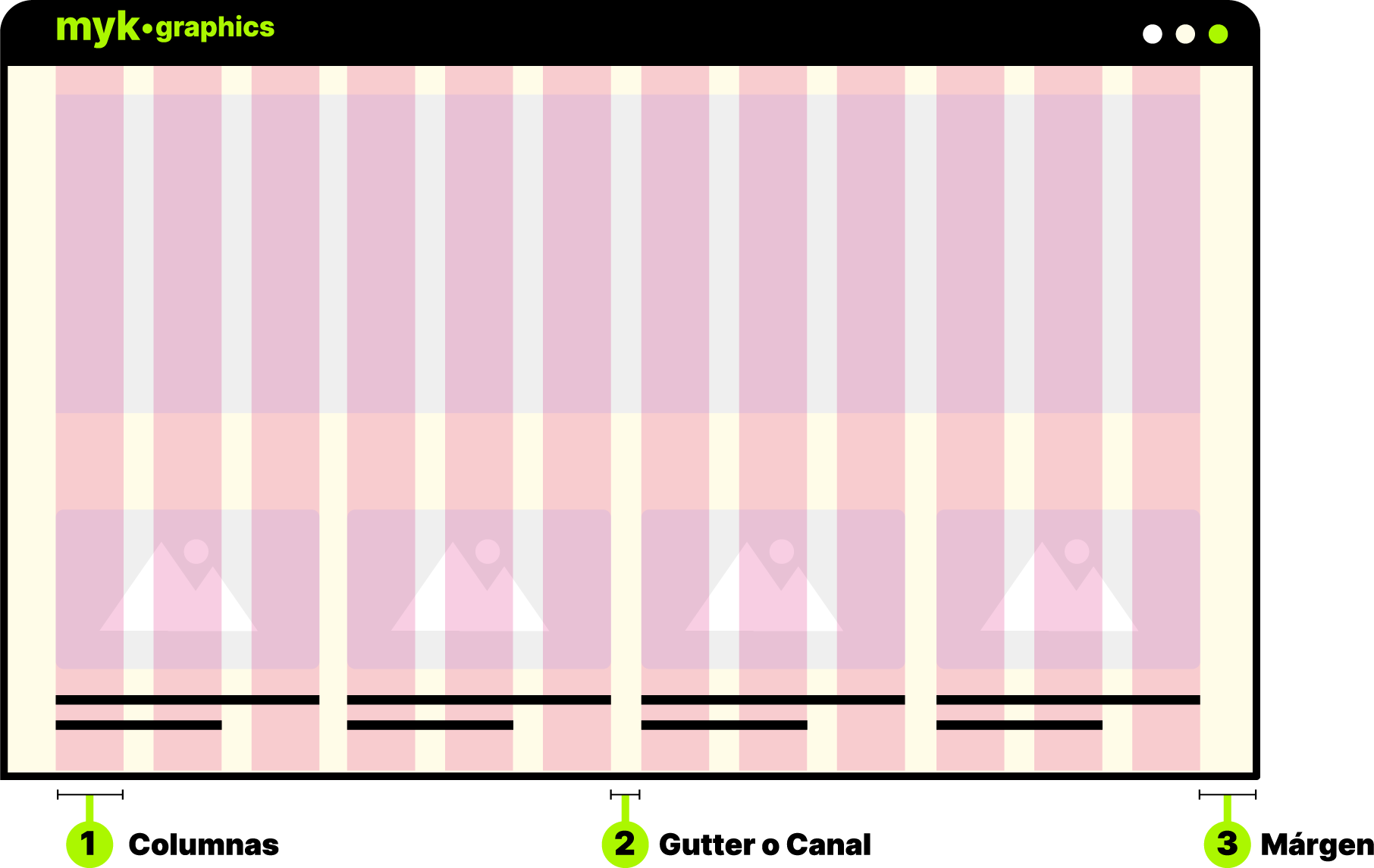
Desglosando la Grilla
No importa qué tipo de grilla uses, todas tienen tres elementos básicos: columnas, canales y márgenes.
Columnas (Columns)
Las columnas son los componentes principales de una grilla y ocupan la mayor parte del espacio disponible. Los elementos y contenidos se colocan dentro de estas columnas. Para asegurar que se adapten a cualquier tamaño de pantalla, los anchos de las columnas generalmente se definen con porcentajes y no con valores fijos. El número de columnas puede variar según el dispositivo. Por ejemplo, una grilla en un móvil puede tener 4 columnas, mientras que en un escritorio puede tener 12 columnas.
Canales (Gutters)
El canal es el espacio entre las columnas que separa elementos y contenido de diferentes columnas. Los anchos de los canales son generalmente fijos pero pueden cambiar según el tamaño de la pantalla. Por ejemplo, los canales más anchos son mejores para pantallas grandes, mientras que los más estrechos funcionan mejor en móviles.
Márgenes (Margin)
Se refieren a las áreas exteriores izquierda y derecha en la pantalla. El contenido no debe situarse en los márgenes de una grilla. Este espacio puede ser fijo o expresado como un porcentaje del ancho de la pantalla y puede cambiar en diferentes tamaños de pantalla para asegurar una presentación equilibrada.

Ejemplos de Uso de Grids
Ejemplo 1: Grilla Jerárquica
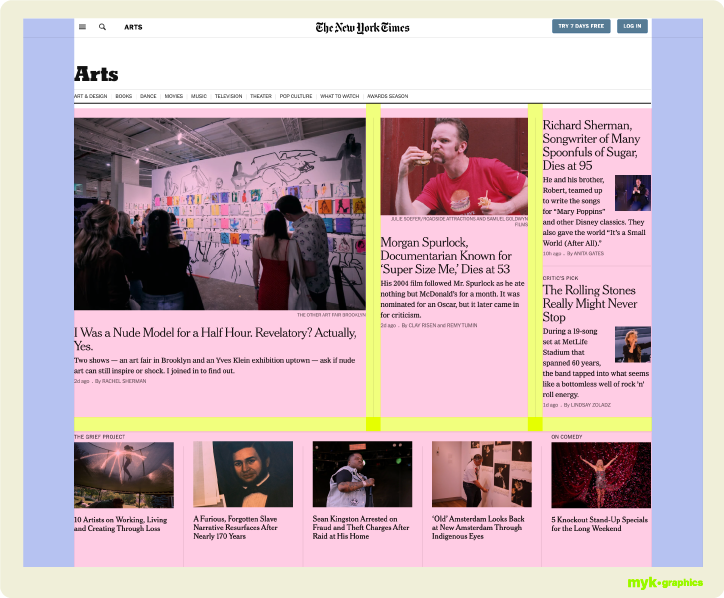
Un buen ejemplo es el New York Times, que utiliza una grilla jerárquica para ofrecer una experiencia de lectura similar a la de un periódico. En pantallas de escritorio, dos columnas principales conforman la grilla jerárquica. La noticia más importante ocupa el mayor espacio en la grilla, situada en la columna izquierda, mientras que las noticias secundarias y terciarias se ubican en la columna y módulos más pequeños a la derecha.

Ejemplo 2: Grilla de Columnas
En Ritual.com, una empresa de vitaminas, se utiliza una grilla de columnas para crear una experiencia visual atractiva. En este diseño, cuatro columnas de tamaño uniforme estructuran la página y los elementos se alinean dentro de estas columnas. Los canales entre las columnas son de tamaño constante y ayudan a los usuarios a separar visualmente los diferentes productos. Los márgenes, también de tamaño constante, equilibran la presentación a ambos lados de la pantalla.

Ejemplo 3: Grilla Modular
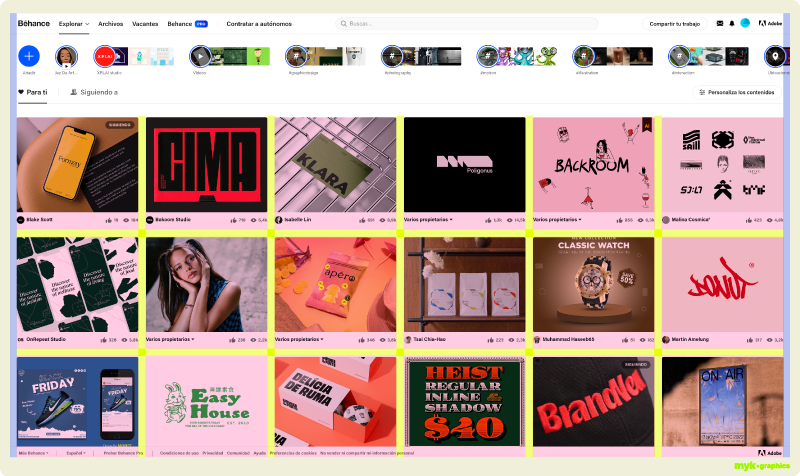
Behance, una biblioteca de diseño, emplea una grilla modular para facilitar la navegación. En pantallas de escritorio, las filas están formadas por cuatro módulos de tamaño constante. Los canales horizontales son ligeramente más anchos que los verticales y los márgenes son uniformes a ambos lados del diseño, proporcionando una separación visual clara entre los elementos.
Ejemplo 4: Rompiendo la Grilla
Shrine de Google Material Studies es un ejemplo de cómo se puede romper la grilla de manera intencional. Este diseño utiliza una grilla de columnas, como se puede observar en la navegación izquierda, que ocupa dos columnas de ancho. Algunas imágenes de productos se extienden hasta los márgenes, mientras que otras no, lo que crea un efecto visual dinámico que atrae la atención a ciertos productos más que a otros. Romper la grilla de vez en cuando está bien, siempre y cuando se tenga una razón válida y se haga de manera coherente.
5 Reglas de Oro para Usar Grillas en el Diseño Web
Las grillas pueden parecer simples, pero si se usan incorrectamente, pueden complicar tu sitio web. Aquí te presentamos algunas reglas esenciales para lograr un diseño de sitio óptimo.
Elige la grilla adecuada
Al iniciar un nuevo proyecto de diseño web, es tentador usar la grilla más común (como la de columnas o la modular). Sin embargo, es crucial elegir la que mejor se adapte al propósito del sitio. Por ejemplo, una grilla de 12 columnas puede funcionar bien para un blog simple, pero para un sitio más complejo, como uno de comercio electrónico, puede ser mejor usar sistemas de grilla más dinámicos.
Usa grillas responsive. (adaptables)
Una regla fundamental del diseño web es asegurarse de que tu sitio sea responsivo en todos los dispositivos. Las grillas responsivas distribuyen el contenido uniformemente independientemente del tamaño de la pantalla, asegurando que el diseño se adapte sin distorsionar el contenido.
Incorpora suficiente espacio en blanco
El espacio en blanco (o espacio negativo) es esencial en las grillas de diseño web. Proporciona una pausa visual entre los diferentes elementos de la página, ayudando a que destaquen y haciendo la navegación más fácil para los usuarios. Además, el espacio en blanco ayuda a mantener todo organizado y limpio.
Respeta la Regla de los Tercios
La regla de los tercios divide las páginas en nueve partes iguales mediante dos líneas verticales y dos horizontales. Colocar los elementos más importantes en los “tercios” de la grilla atrae naturalmente la mirada de los usuarios, influyendo en cómo navegan por el sitio.
Considera la Proporción Áurea
Para un diseño de grilla perfecto, utiliza la proporción áurea (1:1.618). Esta proporción ayuda a dividir la página y asignar el espacio adecuado a cada componente, creando un diseño visualmente armonioso y atractivo.
Beneficios de la Grilla en el Diseño de Interfaces
El uso de una grilla ofrece un montón de beneficios tanto para los usuarios finales como para los diseñadores:
Diseño eficiente: Los diseñadores pueden crear rápidamente interfaces bien alineadas y organizadas.
Facilidad de uso: Los usuarios pueden escanear fácilmente interfaces basadas en grillas predecibles, lo que hace que encuentren lo que buscan sin problemas.
Adaptabilidad: Una buena grilla se adapta fácilmente a diferentes tamaños y orientaciones de pantalla. Los diseños de grilla son esenciales en el diseño web responsivo, utilizando puntos de ruptura para ajustar el diseño según el tamaño de la pantalla.
Por ejemplo, una pantalla de escritorio puede tener 12 columnas, mientras que en un dispositivo móvil estas pueden reducirse a 4 columnas. Además, la grilla es un concepto fundamental en el trabajo conjunto de diseñadores y desarrolladores. Es crucial comunicar la estructura de la grilla a los desarrolladores para asegurar una implementación correcta.
En resumen, usar grillas (rejillas, grids, retículas o cuadrículas) en el diseño web es súper útil para organizar y adaptar el contenido de manera clara y atractiva. Estas estructuras ayudan a los diseñadores a crear páginas bien alineadas y fáciles de navegar, mejorando la experiencia del usuario. Al elegir y configurar la grilla adecuada para cada proyecto, aseguramos que las interfaces se vean bien y funcionen en cualquier dispositivo. Además, es importante que los diseñadores y desarrolladores se comuniquen bien sobre la estructura de la grilla para que todo salga perfecto.