La percepción visual es un proceso complejo que nos permite interpretar y comprender el mundo que nos rodea. Desde la forma en que vemos los colores hasta la forma en que reconocemos objetos y patrones, nuestra percepción visual juega un papel importante en cómo entendemos e interactuamos con nuestro entorno. Las leyes de la Gestalt son un conjunto de principios psicológicos que ayudan a explicar cómo funciona nuestra percepción visual y cómo nuestro cerebro organiza la información visual en patrones significativos.
¿Qué son las leyes de la Gestalt?
Las leyes de la Gestalt son un conjunto de principios psicológicos que explican cómo nuestra percepción visual organiza la información en patrones significativos. La palabra “Gestalt” se refiere a la idea de que “el todo es más que la suma de sus partes”. En otras palabras, nuestra percepción visual no se basa simplemente en la suma de todas las partes individuales de una imagen, sino que se organiza en patrones coherentes y significativos.
Las leyes de la Gestalt con ejemplos
Existen varias leyes de la Gestalt que ayudan a explicar cómo nuestro cerebro organiza la información visual en patrones significativos. Estas leyes incluyen:
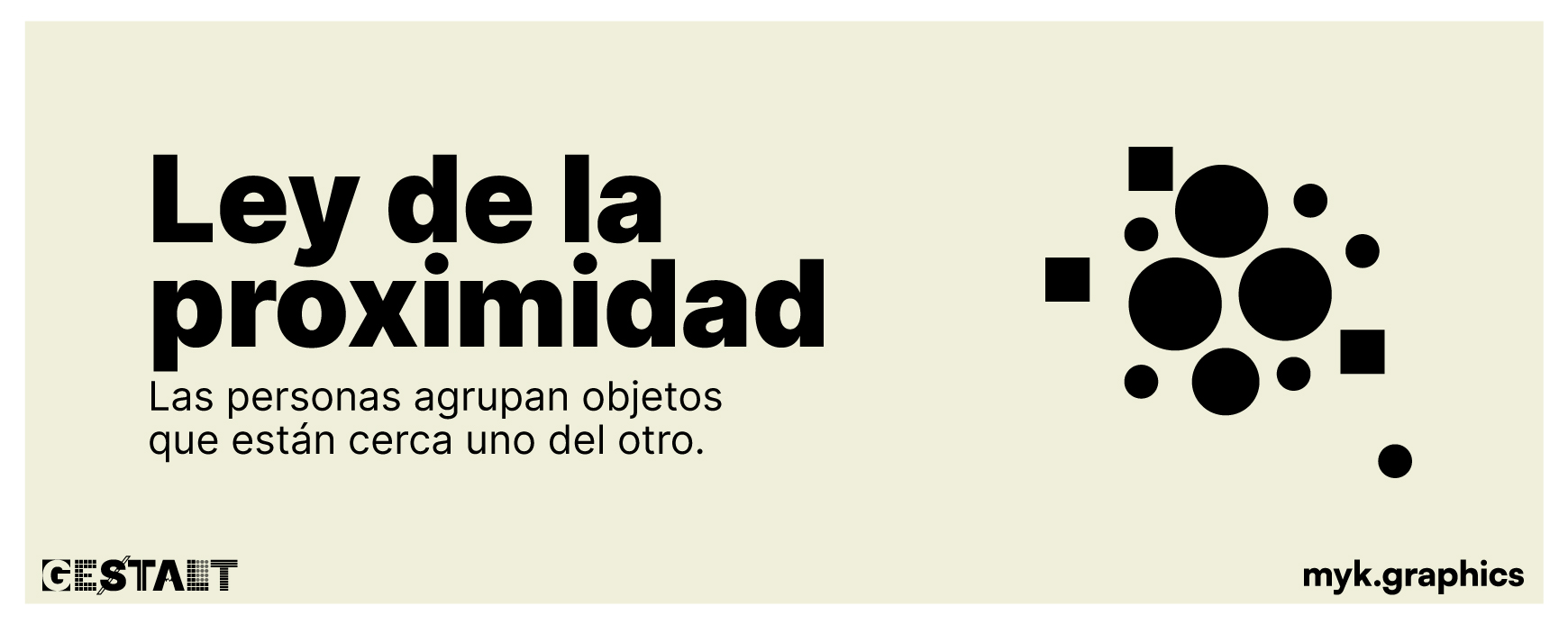
1. Ley de la proximidad

La ley de la proximidad establece que los objetos que están cerca entre sí tienden a agruparse. Esto significa que cuando vemos un grupo de objetos que están cerca entre sí, nuestro cerebro los agrupa en una sola entidad.
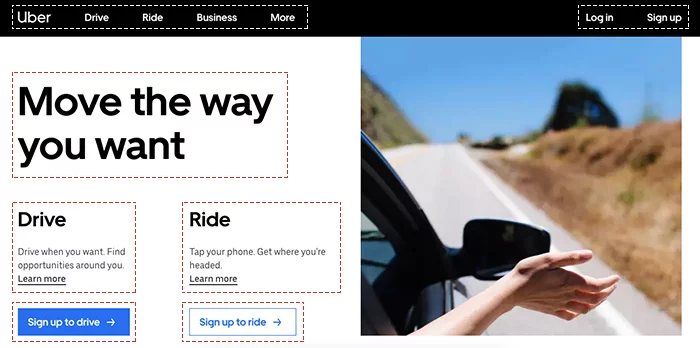
Esta ley se aplica en diseño gráfico y web para crear una jerarquía visual clara y ordenada. Al agrupar elementos similares en una misma zona, podemos guiar al usuario hacia la información más importante y facilitar la comprensión de la estructura de la página.
Además, la ley de la proximidad nos ayuda a reducir el ruido visual en el diseño y a crear una apariencia más limpia y organizada. En resumen, la ley de la proximidad es una herramienta poderosa para los diseñadores, ya que nos permite crear diseños más efectivos y fáciles de entender para el usuario.
Ejemplos de ley de la proximidad:



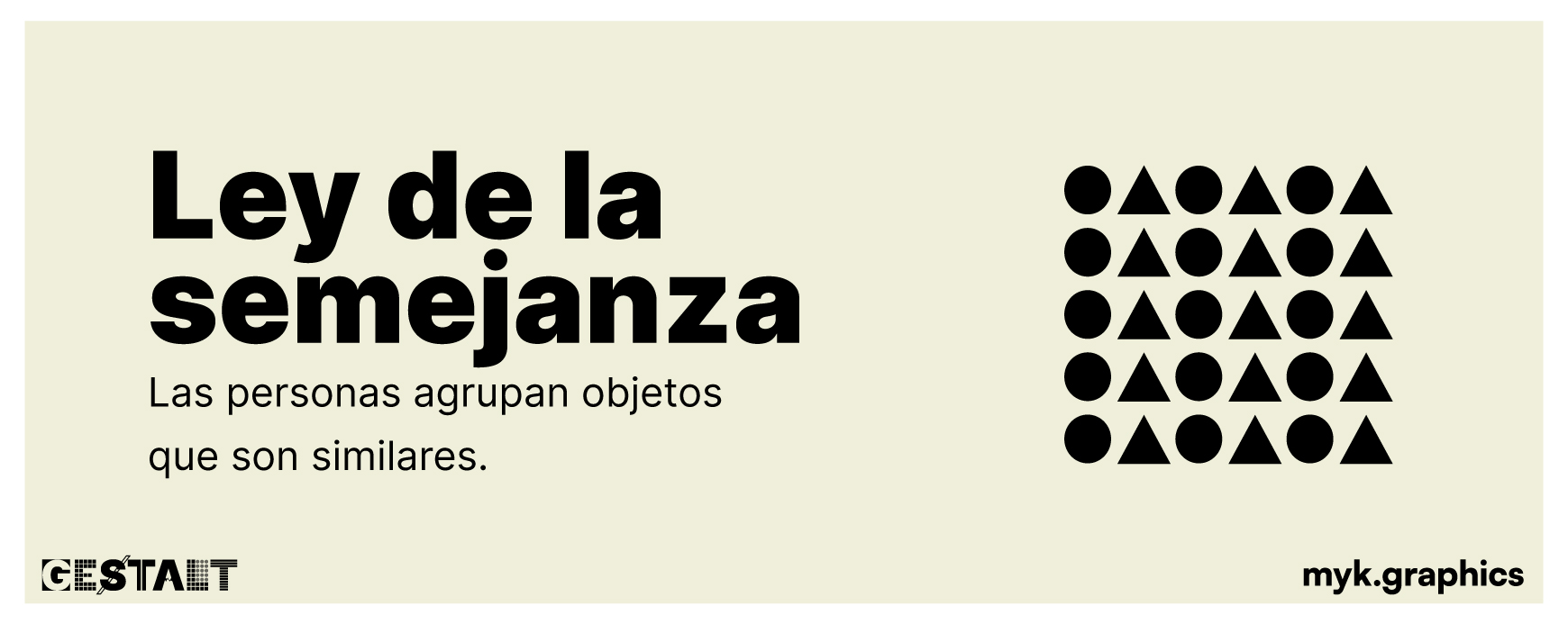
2. Ley de la semejanza o similitud

La Ley de la Semejanza o similitud establece que los objetos que comparten características similares tienden a agruparse juntos. Esto significa que cuando vemos un conjunto de objetos que tienen formas, tamaños, colores o texturas similares, nuestro cerebro los agrupa en una sola entidad.
La Ley de la Semejanza es importante en el diseño visual ya que puede ayudar a crear patrones y jerarquías visuales en una página web o en cualquier otro diseño gráfico.
Al aplicar la Ley de la Semejanza en el diseño, se puede crear una apariencia armoniosa y coherente, lo que puede mejorar la comprensión y la experiencia del usuario.
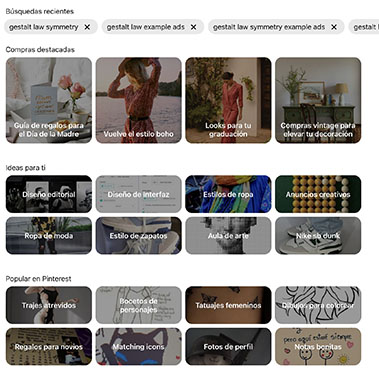
Ejemplos de ley de Semenjanza



3. Ley de cierre o pregnancia

La ley del cierre es otra de las leyes de la Gestalt que nos ayuda a comprender cómo percibimos y organizamos la información visual. Esta ley se refiere a nuestra tendencia a completar figuras o formas incompletas. Nuestro cerebro tiene la habilidad de llenar los espacios en blanco y completar patrones, incluso si la información visual no es totalmente precisa o completa.
Es por eso que podemos ver una figura incompleta y aún así reconocerla como una forma familiar. Esta ley del cierre es importante en el diseño visual, ya que permite crear diseños que puedan ser fácilmente comprendidos por los usuarios, incluso si no están completamente detallados. Por ejemplo, en diseño UX, la ley de cierre se usa para darle a entender al usuario que falta información y así incentivar a realizar una acción específica (como en los carruseles).
Además, esta tendencia a completar y simplificar formas se relaciona con la ley de pregnancia, o ley de la buena forma, que postula que nuestra mente tiende a percibir las figuras de la manera más simple, simétrica y estable posible. La interrelación entre la ley de cierre y la ley de pregnancia facilita que, al enfrentar patrones visuales complejos o incompletos, nuestro cerebro los organice en configuraciones coherentes y ordenadas. Ambas leyes son fundamentales en el diseño visual, ya que permiten crear interfaces y elementos gráficos intuitivos y fáciles de interpretar para los usuarios.
Ejemplos de ley de Cierre


4. Ley de continuidad

La Ley de Continuidad establece que nuestra mente tiene una tendencia natural a completar patrones y formas incompletas para crear una figura completa y coherente.
Esto significa que si una línea o una forma está interrumpida, nuestro cerebro la completará automáticamente para formar una imagen completa.
Por ejemplo, si vemos una serie de círculos incompletos, nuestro cerebro los completará para crear una imagen de una cadena de círculos completos en lugar de formas separadas.
Ejemplos Ley de continuidad:


5. Ley de simetría

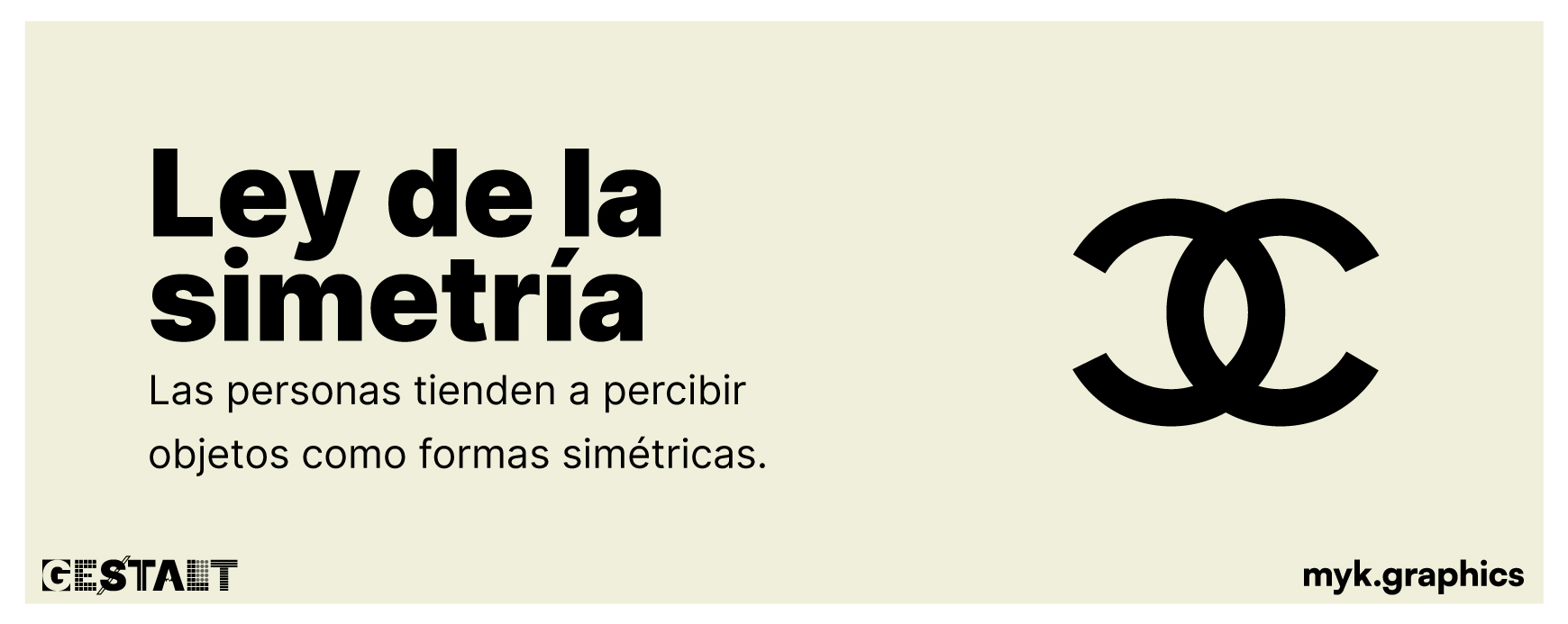
La Ley de la simetría en la teoría Gestalt se refiere a la tendencia natural de nuestro cerebro a percibir objetos simétricos como formas completas y equilibradas, aunque en realidad estén incompletas o sean asimétricas.
Nuestro cerebro tiende a completar mentalmente la imagen y a percibirla como una figura armónica y completa. Esto se debe a que la simetría evoca una sensación de equilibrio y armonía que nuestro cerebro encuentra atractiva y fácil de procesar.
Esta ley se aplica no solo en el diseño gráfico y la percepción visual, sino también en la arquitectura, la moda y otras áreas del diseño.
Ejemplos de Ley de simetría



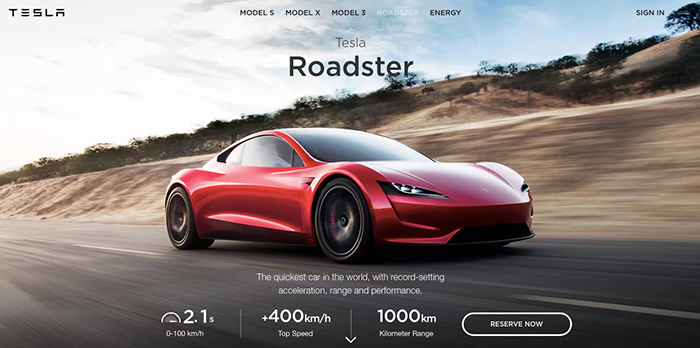
6. Ley de figura-fondo

La Ley de figura-fondo establece que nuestro cerebro tiende a separar los elementos en una imagen en dos grupos: la figura, que es el objeto principal, y el fondo, que es todo lo que está detrás o alrededor de la figura.
El contraste entre figura y fondo es lo que permite que nuestro cerebro pueda distinguir la figura de su entorno. En resumen, la Ley de figura-fondo se refiere a nuestra tendencia a distinguir objetos a partir de su relación con el fondo que los rodea.
Ejemplos de Ley de Figura Fondo



7. Ley de la experiencia

La Ley de la experiencia, también conocida como Ley de Fidelidad, es fundamental en el diseño de la experiencia de usuario. Esta ley establece que las personas interpretan la información en función de sus experiencias previas y conocimientos, por lo que la familiaridad es clave para crear una experiencia satisfactoria.
Al tener en cuenta esta ley, los diseñadores pueden crear interfaces y diseños que sean coherentes con las expectativas y conocimientos previos de los usuarios, lo que a su vez puede mejorar la eficiencia, la satisfacción y la usabilidad de la experiencia de usuario. Además, al crear una experiencia coherente y familiar, los usuarios pueden sentirse más cómodos y confiados al interactuar con el diseño.
La Ley de la experiencia o fidelidad, es un elemento clave a tener en cuenta al diseñar experiencias de usuario exitosas y satisfactorias.
Conoce los mejores ordenadores para diseño gráfico
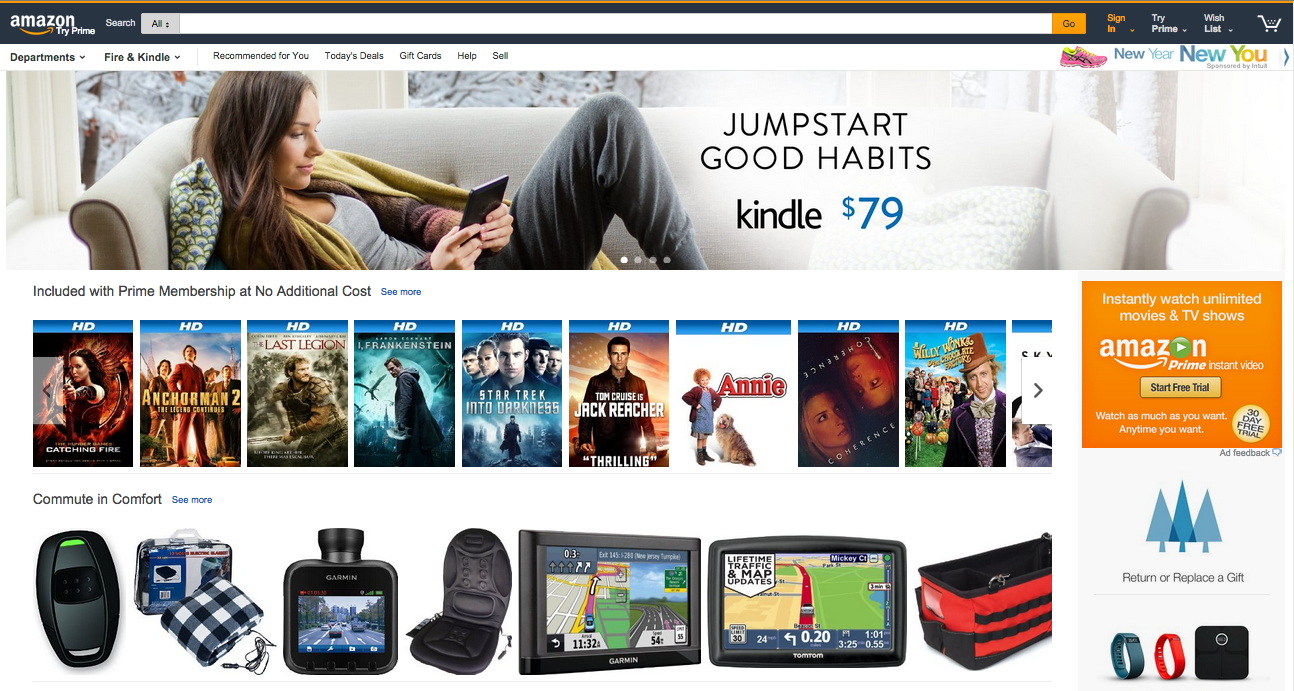
Ejemplos de Ley de la experiencia
- Patrones de diseño: El uso de patrones de diseño familiares y consistentes en un sitio web o aplicación móvil puede mejorar la experiencia del usuario. Por ejemplo, la ubicación y el diseño de los iconos de redes sociales en la parte superior o inferior de una página.
- Diseño de interfaces de usuario: La consistencia en el diseño de la interfaz de usuario es clave para crear una experiencia fluida y agradable. Por ejemplo, un menú de navegación siempre en el mismo lugar en todas las páginas.
- Flujos de usuario: Un flujo de usuario intuitivo y consistente permite que los usuarios sepan qué esperar a medida que avanzan a través de una aplicación o sitio web. Por ejemplo, una secuencia clara de pasos para completar una compra en línea.
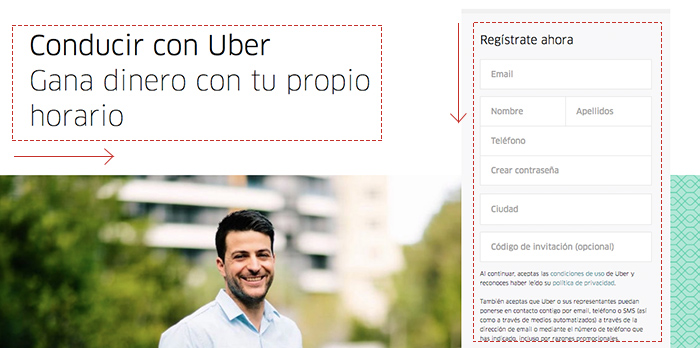
- Diseño de marca: La coherencia en la identidad de marca y el uso de elementos reconocibles, como el logotipo, puede ayudar a los usuarios a identificar rápidamente la marca y lo que ofrece.

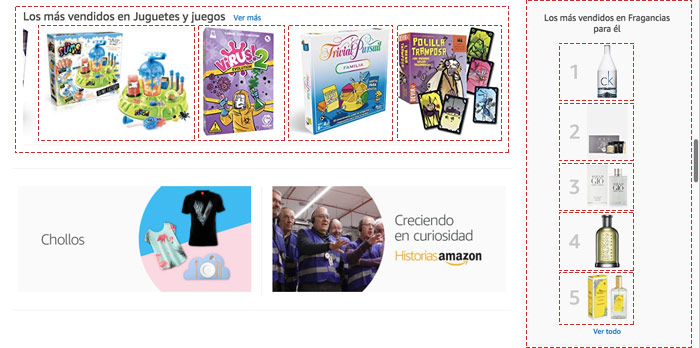
Ley de la experiencia de compra, la gente ya tiene el flujo de compra definido en mente. 
¿Cómo aplicar las leyes de la Gestalt en diseño?
Las leyes de la Gestalt son importantes en diseño porque ayudan a los diseñadores a crear diseños efectivos y atractivos visualmente. Al comprender cómo funciona nuestra percepción visual, los diseñadores pueden utilizar estas leyes para crear diseños que sean más fáciles de entender y de recordar.
Por ejemplo, un diseñador podría utilizar la ley de la proximidad para agrupar elementos similares juntos en un diseño. O podría utilizar la ley de la simetría para crear un diseño equilibrado y armonioso. En última instancia, al aplicar las leyes de la Gestalt en diseño, los diseñadores pueden crear diseños que sean más atractivos visualmente y que transmitan el mensaje deseado de manera efectiva.
Leyes de la Gestalt en diseño UX Design
Las leyes de la Gestalt son una herramienta valiosa para los diseñadores UX, ya que pueden ayudar a crear interfaces de usuario efectivas y fáciles de entender. Al aplicar estas leyes en el diseño de UX, los diseñadores pueden crear interfaces que sean más intuitivas y atractivas visualmente.
Algunas de las leyes de la Gestalt que son particularmente relevantes para el diseño de UX incluyen la ley de la proximidad, la ley de la simetría y la ley de la figura-fondo.
La ley de la proximidad se refiere a la tendencia de nuestro cerebro a agrupar elementos que están cerca uno del otro. En el diseño de UX, esto puede ser útil para agrupar elementos relacionados juntos, como botones que realizan la misma acción.
La ley de la simetría se refiere a la tendencia de nuestro cerebro a encontrar patrones equilibrados y armoniosos en los elementos visuales. En el diseño de UX, esto puede ser útil para crear diseños que sean visualmente atractivos y fáciles de entender.
La ley de la figura-fondo se refiere a la tendencia de nuestro cerebro a distinguir entre un objeto (figura) y su entorno (fondo). En el diseño de UX, esto puede ser útil para destacar elementos importantes en una interfaz, como un botón de llamado a la acción.
Al aplicar estas leyes de la Gestalt en el diseño de UX, los diseñadores pueden crear interfaces que sean más efectivas para el usuario, facilitando su interacción con la interfaz y mejorando su experiencia general.
¿Cómo afectan las leyes de la Gestalt a la publicidad?
Las leyes de la Gestalt son importantes en publicidad porque pueden ayudar a crear anuncios que sean más efectivos para captar la atención del espectador y transmitir un mensaje de manera efectiva.
Por ejemplo, un anuncio que utiliza la ley de cierre para crear una imagen intrigante o que utiliza la ley de la figura-fondo para destacar un producto en particular puede ser más efectivo para captar la atención del espectador y transmitir un mensaje.
¿Cómo se relacionan las leyes de la Gestalt con la percepción del color?
Las leyes de la Gestalt también se aplican a la percepción del color. Por ejemplo, la ley de la simetría se puede aplicar a la elección de colores en un diseño para crear un efecto visual equilibrado y armonioso. La ley de la continuidad también se puede aplicar al uso de colores en un diseño para crear un patrón visual suave y continuo.
Descargar Ley de la gestalt pdf
Conclusión
¡Y así llegamos al final de este artículo! Espero te sirva esta información sobre las leyes de la Gestalt y cómo aplicarlas en el diseño gráfico y la experiencia del usuario. Recuerda que, aunque estas leyes suenan un poco complicadas, en realidad están basadas en principios simples y naturales de percepción humana. ¡Así que no te preocupes, no tienes que ser un genio para aplicarlas con éxito! Simplemente sigue los consejos y trucos que te hemos dado en este artículo y verás cómo tu diseño mejora y se vuelve más efectivo. ¡Nos vemos en el próximo artículo!
-
¿Qué es la ley de la Gestalt?
La Ley de la Gestalt es un conjunto de principios que describen cómo las personas perciben y organizan el mundo visual que les rodea. Estos principios se utilizan en diseño gráfico, diseño de interfaces de usuario y otros campos para crear diseños efectivos y atractivos.
-
¿Cuáles son las leyes de la Gestalt?
Las leyes de la Gestalt incluyen la ley de la similitud, la ley de la proximidad, la ley de la continuidad, la ley de la clausura, la ley de la figura y el fondo, la ley de la simetría y la ley de la experiencia.
-
¿Cómo se aplican las leyes de la Gestalt al diseño?
Las leyes de la Gestalt se aplican al diseño para crear diseños efectivos y atractivos que sean fáciles de entender y utilizar. Al utilizar estas leyes, los diseñadores pueden crear diseños que se adapten a la forma en que las personas perciben el mundo visual.
-
¿Qué importancia tiene la Ley de la experiencia en el diseño?
La Ley de la experiencia es importante en el diseño porque establece que la percepción visual de una persona se basa en su experiencia previa y la continuidad. Esto significa que los diseñadores pueden utilizar la experiencia previa de los usuarios para crear diseños que sean más fáciles de entender y utilizar.
-
¿Cómo puedo aplicar las leyes de la Gestalt a mi propio trabajo de diseño?
Para aplicar las leyes de la Gestalt a tu propio trabajo de diseño, primero debes entender los principios básicos de estas leyes. Luego, puedes comenzar a aplicarlos a tus diseños, creando diseños que sean efectivos, atractivos y fáciles de entender y utilizar.
-
¿Cómo se aplican las leyes de la Gestalt en el diseño UX?
Las leyes de la Gestalt se pueden aplicar en el diseño UX para crear interfaces de usuario efectivas y visualmente atractivas.
-
¿Cuáles son las leyes de la Gestalt más relevantes para el diseño UX?
Algunas leyes de la Gestalt relevantes para el diseño UX incluyen la ley de la proximidad, la ley de la simetría y la ley de la figura-fondo.
-
¿Cómo pueden las leyes de la Gestalt mejorar la experiencia del usuario?
Al aplicar las leyes de la Gestalt en el diseño UX, los diseñadores pueden crear interfaces más intuitivas y visualmente atractivas, mejorando la experiencia del usuario.